AWS CodeWhisperer is a powerful and free cloud-based development tool offered by Amazon Web Services (AWS). It simplifies the process of writing, testing, and debugging code directly from your Integrated Development Environment (IDE).

Table of contents
Open Table of contents
Supported IDEs
AWS CodeWhisperer is compatible with a range of Integrated Development Environments (IDEs), making it accessible to developers with diverse preferences. The supported IDEs include but are not limited to:
Supported Programming Languages
AWS CodeWhisperer supports multiple programming languages, catering to the needs of developers working in various domains. The languages supported include, but are not limited to:
- Python
- JavaScript (Node.js)
- Java
- C++
- Ruby
- Go
- PHP
- Rust
- Swift
Now, let’s proceed with the step-by-step guide to set up AWS CodeWhisperer in your preferred IDE. However, here we’ll be showing you only for Visual Studio Code. (Other IDE’s Setup would be mostly similar)
Step by Step Guide
- Open Visual Studio Code
- Go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side.
- Search for AWS Toolkit in the Extensions Marketplace.
- Install the extension and restart Visual Studio Code if prompted.
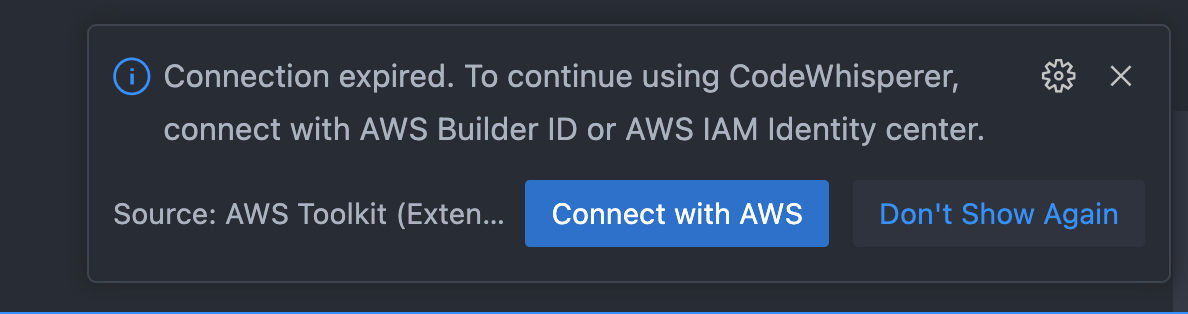
- It will show you an popup in bottom right corner, for connecting with AWS.
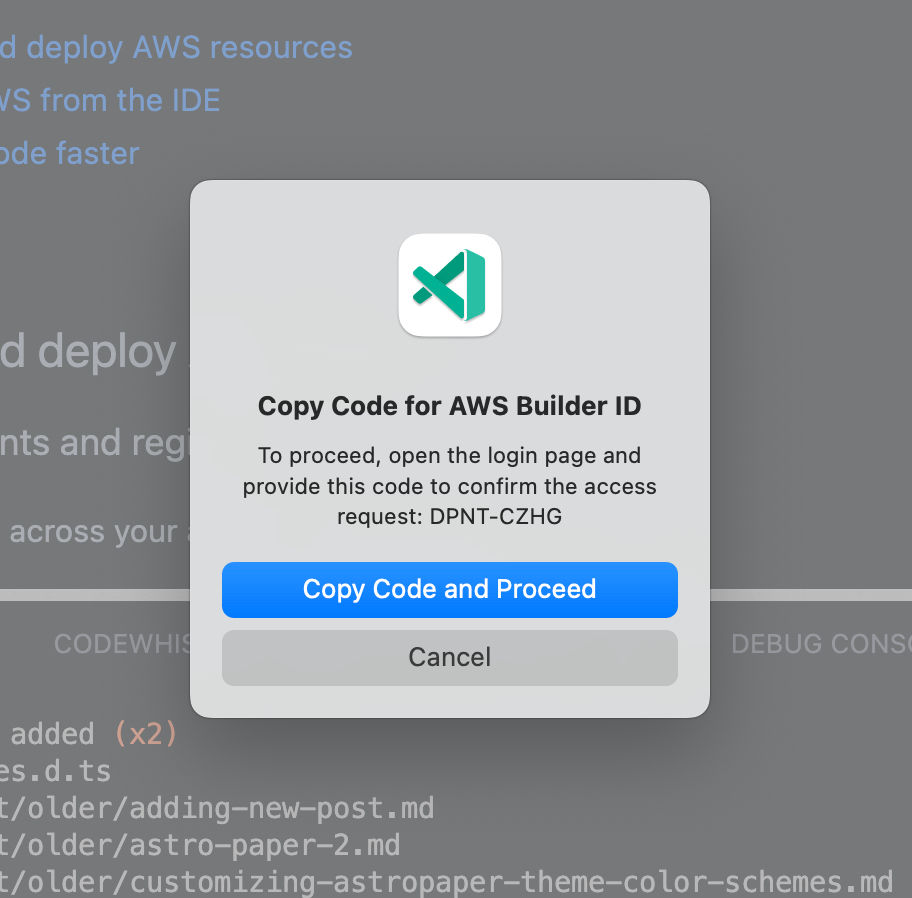
- Click on, Connect to AWS, that might give you an popup to copy the generated unique code and proceed.
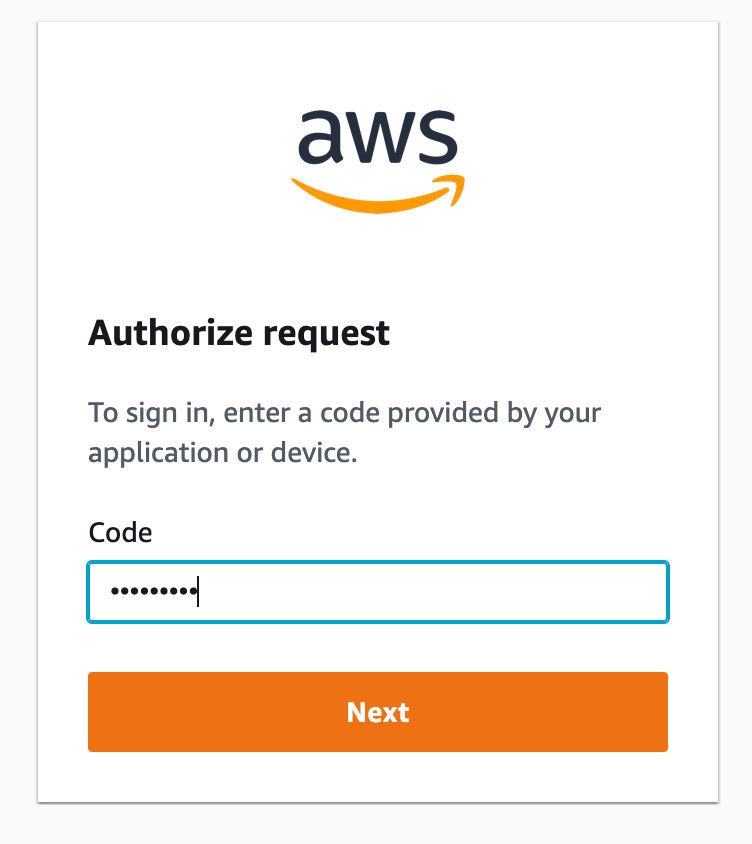
- This will open up a browser window, and ask for that code.
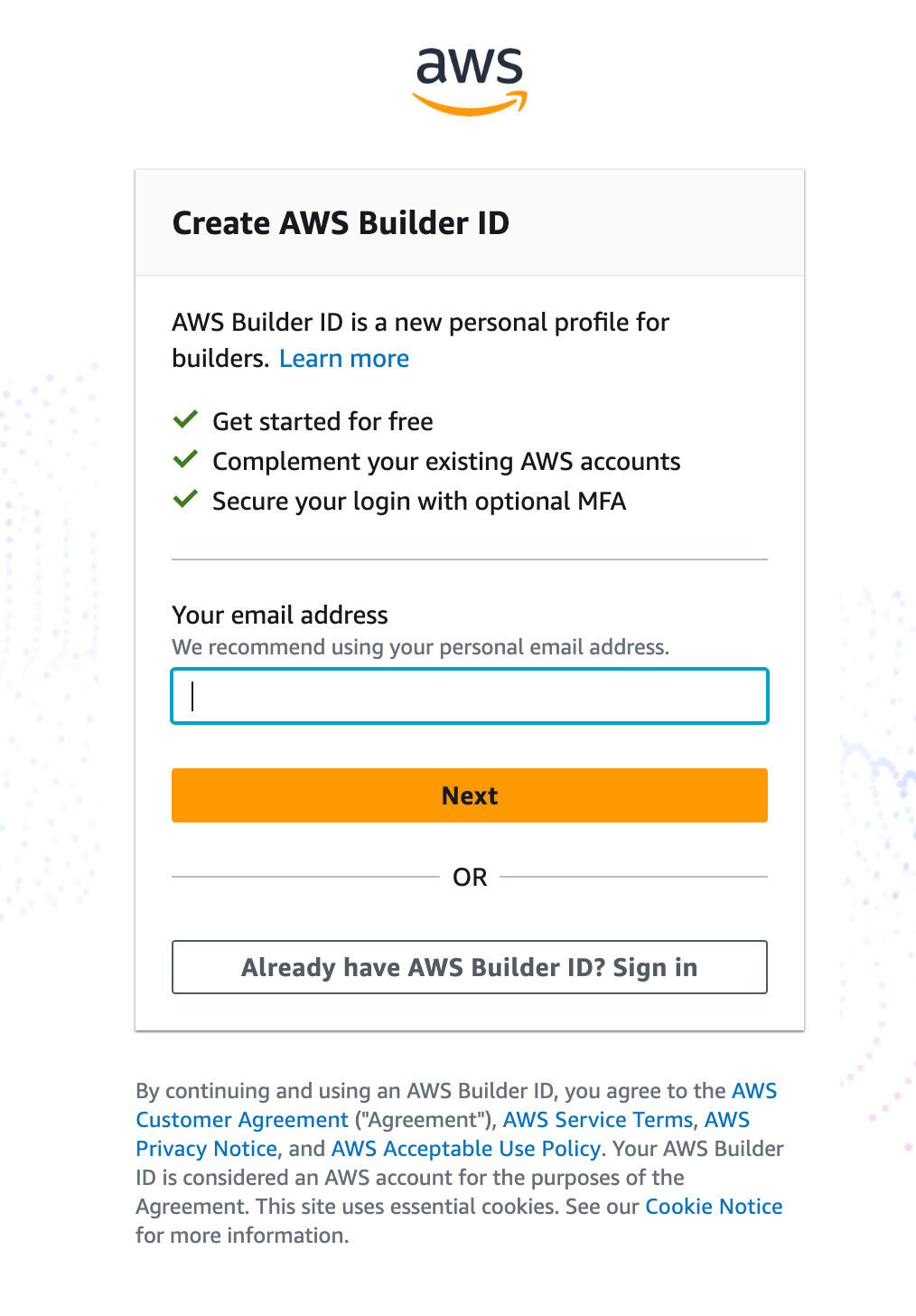
- Next Screen will prompt you for login credentials for AWS. If you don’t already have AWS account, please provide email and click on next.
- After Login, It will ask you to allow vscode to get the connection. Click on allow.
- That’s it . Close the browser window. you can return to code fluently.
You might notice, in the buttom bar of VSCode, AWS: AWS Builder ID and CodeWhishperer would be connected.
With the setup completed, you can now start using AWS CodeWhisperer directly from your IDE. Create a new project or open an existing one. The CodeWhisperer extension will provide various options such as code editing, code execution, debugging, and more, all integrated with your AWS account.
About Free Tier
As of now, there are 2 plans are out there from aws. One is individual Plan, another is profressional Plan. Developers can start using CodeWhisperer for free using the Individual Tier. With the Individual Tier, you can use CodeWhisperer to generate code suggestions and benefit from Reference Tracker for free. It also includes up to 50 code scans (per user) per month at no cost.
Code security scans are currently supported only in VS Code and JetBrains IDEs for Python, Java, and JavaScript.
Skiped Topics
There are multiple topic, which I have skipped here, otherwise this blog will be long. However, You should checkout the Code Scurity Scans offered by AWS CodeWhishperer.
However, If you’re using Official Code, you should not scan the codebase with this.
Conclusion
AWS CodeWhisperer is a game-changer for developers, providing a seamless coding experience from within your favorite IDE. In this blog, I covered the step-by-step guide to set up CodeWhisper in VSCode and explored the supported programming languages. So, go ahead and try AWS CodeWhisperer to supercharge your development workflow!
I hope this blog post helps you. Let me know if you have any questions.